In our pursuit to enable our users to create more versatile interactive content, we ran into a common problem: performance. Performance is about retaining users and plays a major role in the success of any online venture. So it's only right, that we've recently improved it by optimizing all projects & content for blazing fast load times.
Optimization Measures
we've rewritten the embed code script, eliminating the jQuery dependency, thus reducing the size from roughly 80kb to 2.5kb
we've split all the components into different JS chunks, so each project only loads the components it needs
we've cleaned the CSS includes so that we don't incorporate anything we don't need (reducing the size of the css included from ~80kb to ~7kb)
we've made the JS scripts load async, so users can interact with projects faster.
Our Results
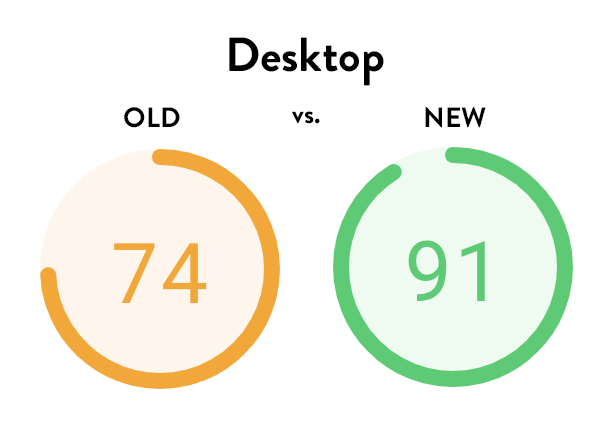
The outcome - old project is on the left, a new one on the right:
The result is a clear improvement in the projects' load speed, also reflected in the score from the Google page speed insights.

As a last UX improvement we've added an animated loader to each project, so your users don't remain stuck with an empty page while the project is loading.

We hope these performance optimizations will positively impact your conversion rates & would love your feedback after you've tested the projects.