Estimating the cost of your product or service by browsing a website can be a challenging task for customers and when you want to lead customers to action, you have to make sure to try and reduce their mental effort on your website. Fortunately, website cost calculators come to the rescue!
By creating a cost calculator to embed on your website, you can provide customers with a personalized estimate of the project/product cost. Not only can this improve the customer experience, but it can also help you generate more leads and increase conversions.
In this guide, we will explore the different types of cost calculators and then you'll learn how to create your own website cost calculator using the advanced online no-code builder of involve.me. Yes, there is a way to easily build custom calculators without any coding expertise.
By the end of this guide, you will be able to create a website cost calculator that that enables your clients to quickly and accurately estimate the expenses associated with any product or service. So, let's dive in!
Get Started with Custom Calculators
With One Of Our 300+ Templates
Types of Website Cost Calculators
There are various types of cost calculators that you can create using a no-code builder. For instance, a product pricing calculator or design pricing calculator. The possibilities are virtually endless, and with a little creativity, almost any type of pricing calculator can be created to meet the needs of a particular business or industry. Some of the most common types of price calculators include:
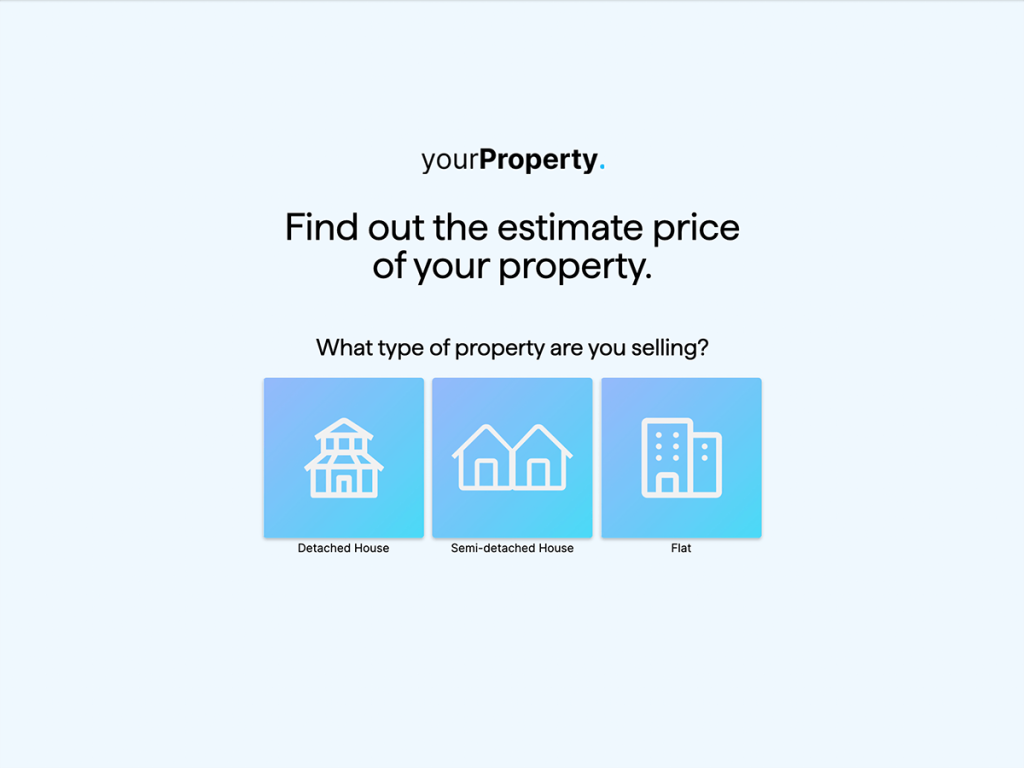
Website Design Cost Calculator
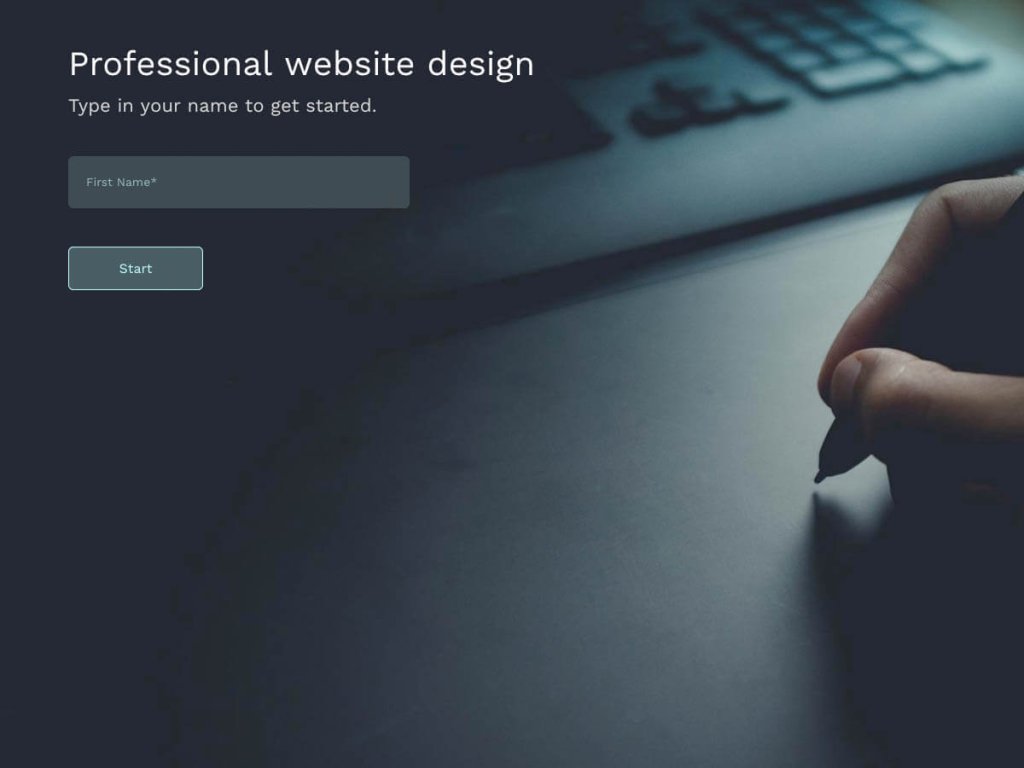
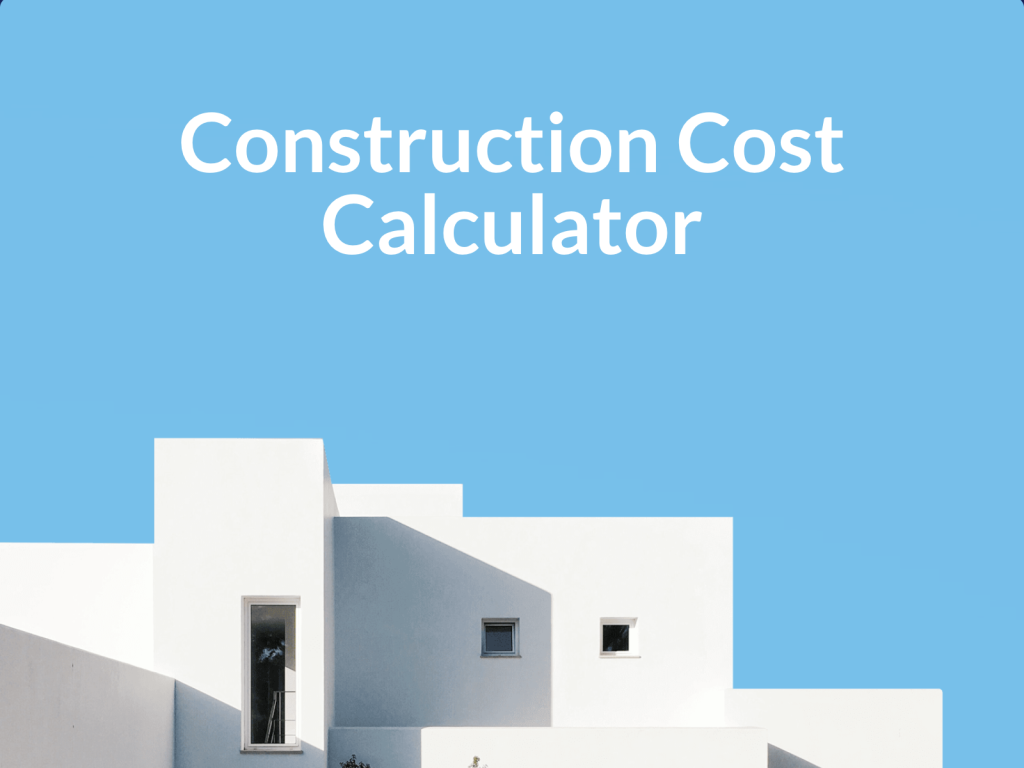
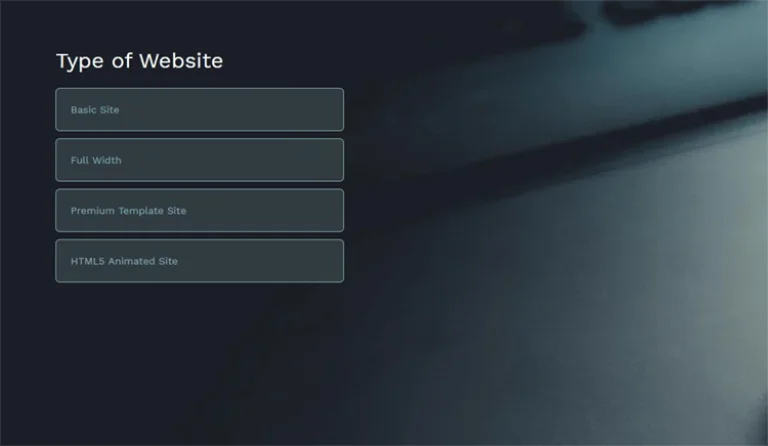
A web design cost calculator allows businesses to estimate the cost of building a new website. It asks customers to enter information about the type of website they want, such as the number of pages, the type of design, and any additional features or functionalities. The calculator after estimating web design costs, generates a price based on the customer's requirements. Here's an example of a calculator that provides website design costs:
If you want to create a similar calculator with your own logo and brand colors, grab this template to get started.
Personal Loan Calculator
A personal loan calculator allows customers to estimate the cost of borrowing money for personal use. This type of calculator asks customers to provide information about the loan amount, the interest rate, and the repayment period. After this, it generates an estimate of the monthly payments and the total cost of the loan.
To create your own loan calculator, customize this template for free.
ROI Calculator
With an ROI calculator, businesses estimate a project or marketing campaign's return on investment (ROI). It typically includes inputs like investment amount, expected revenue, and timeframe.
ROI calculators are especially useful for B2B sales as they enable potential clients to quantitatively assess the financial benefits of their investments and make informed decisions regarding the allocation of their resources. Here's what ROI calculator can look like:
This calculator has been created with involve.me's template.
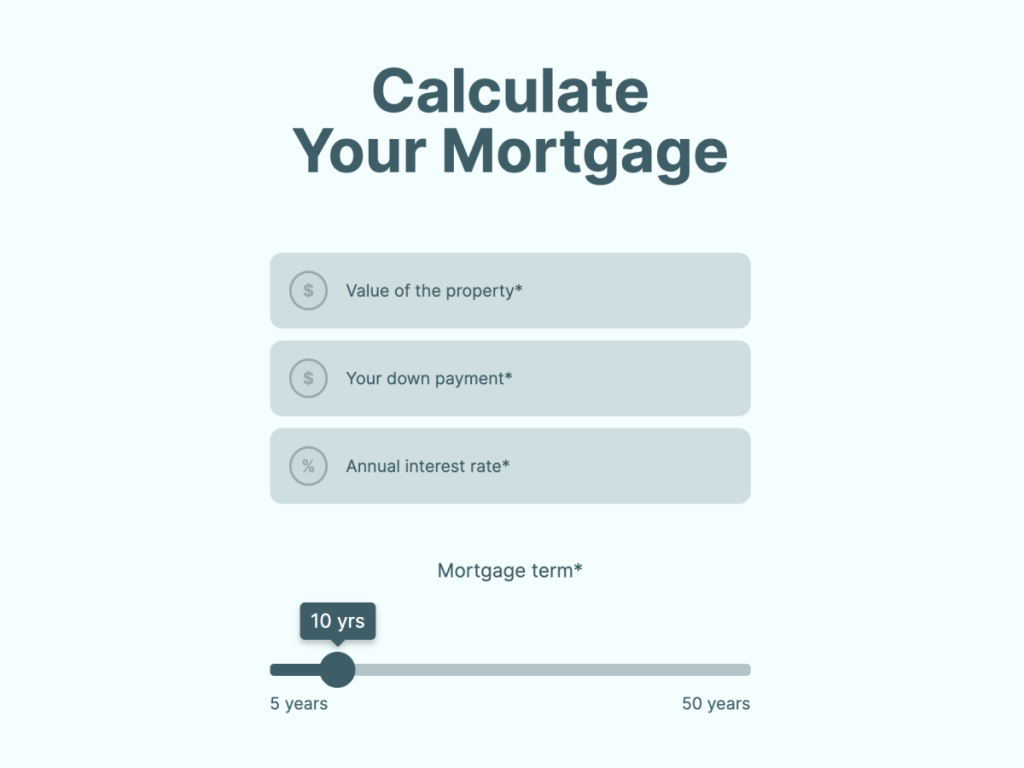
Mortgage Rate Calculator
A mortgage calculator helps users estimate their monthly mortgage payments based on factors like the loan amount, interest rate, and repayment term.
Benefits of Cost Calculators
A cost calculator embedded in to your website offers several advantages to both business owners and customers, some of which are:
1. Increased Website Visitor Engagement
Cost calculators provide an engaging way for visitors to interact with your website. This increases user engagement as visitors spend more time on your site.
For example, a home renovation company creates a clever calculator that allows customers to estimate the cost of a kitchen renovation. This pricing calculator has interactive features, with sliders and other tools that visitors can use to customize their estimate. As visitors use the calculator, they spend more time on the website, exploring different options and understanding the company's services. This increases engagement, and visitors become more familiar with the company's offerings.
2. Improved User Experience
Website cost calculators can improve the overall user experience. Suppose an online printing company creates a user-friendly cost calculator for customers to estimate the cost of printing business cards. Customers input their desired specifications, and the calculator generates an instant quote that helps them make informed purchase decisions. This improves the user experience, making it easier for customers to get information, and increases satisfaction and loyalty.
3. Increased Sales
Cost calculators can increase sales by giving customers an accurate estimate of the total cost of purchasing a product or service. This can help to reduce the likelihood of customers abandoning their purchase due to unexpected costs. A calculator shortens the process of getting to a price offer, which leads to higher chances that visitors will not abandon the purchase process in the middle and eventually conclude the purchase.
4. Competitive Advantage
You can use cost calculators to gain a competitive advantage over your competitors. Providing an engaging user experience sets your business apart from your competitors and attracts more customers. Calculators look modern and advanced. Additionally, they show customer centricity and may be more appealing to prospects comparing between companies.
5. Lead Generation
By asking relevant questions about a customer's needs, budget, and timeline, website cost calculators can help businesses generate more qualified leads that are more likely to convert into paying customers.
For example, a software development company creates a website cost calculator that asks customers relevant questions about their software application. The calculator generates a customized estimate that meets the customer's specific requirements, increasing customer base and revenue of the business. This helps to establish trust and build long-term relationships with customers.
6. Customer Support Automation
Website cost calculators can lead to customer support automation by providing a self-service tool that customers can use to get answers to their questions and support needs without the need to interact with a support representative directly.
Imagine a web hosting company creating a self-service website cost calculator that guides customers through estimating hosting costs. This reduces the workload on the support team and improves response times.
How to Create Your Own Website Cost Calculator
There are plenty of free online calculators that you can grab, but there are many advantages to making your own. Creating your own website cost calculator allows you to set your own prices for each type of service, put your branding on the calculator, link to your own original content and gather leads from calculators.
Most websites could benefit from calculators. The reason most websites don't have one is because they don't know how easy it is to make their own calculator or even put in somebody else's.
Creating your own cost calculator is easier than you think. If you’ve ever used a tool to drag & drop a landing page or an email, you can do the same to build a pricing calculator. involve.me offers a simple, but powerful calculator builder that lets you drag & drop calculator features to fully design a custom calculator and its formula, with the help of an AI formula builder, without any web development skills.
Step1: Log-in to involve.me
To get started on involve.me, sign up for a free account and log in.
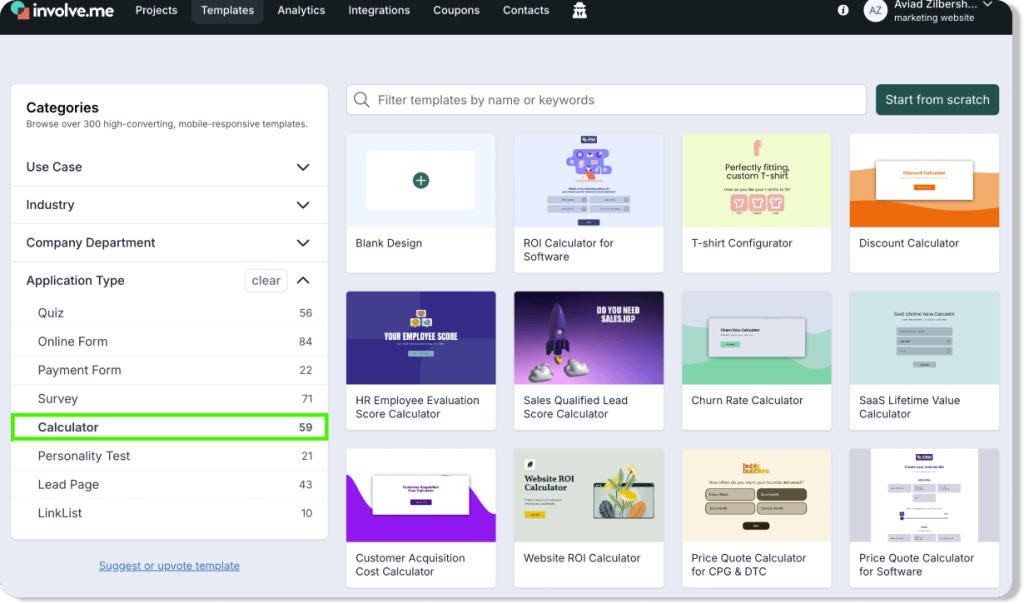
Then, head to the templates section and click on the "Calculator" tab to explore additional features.

With a friendly user interface and diverse range of calculator templates provided by involve.me, you can choose one to create your own website pricing calculator. Simply make some tweaks and adjustments to customize it to your liking, and you'll have your customized online calculator ready to go in a snap.
Alternatively, if you prefer, you can start from a blank page and create your calculator from scratch. In the following step, I will provide guidance on how to build a calculator from the ground up.
Get Started with Online Calculators
With One Of Our 300+ Customizable Templates
Step 2: Choose the Project Type
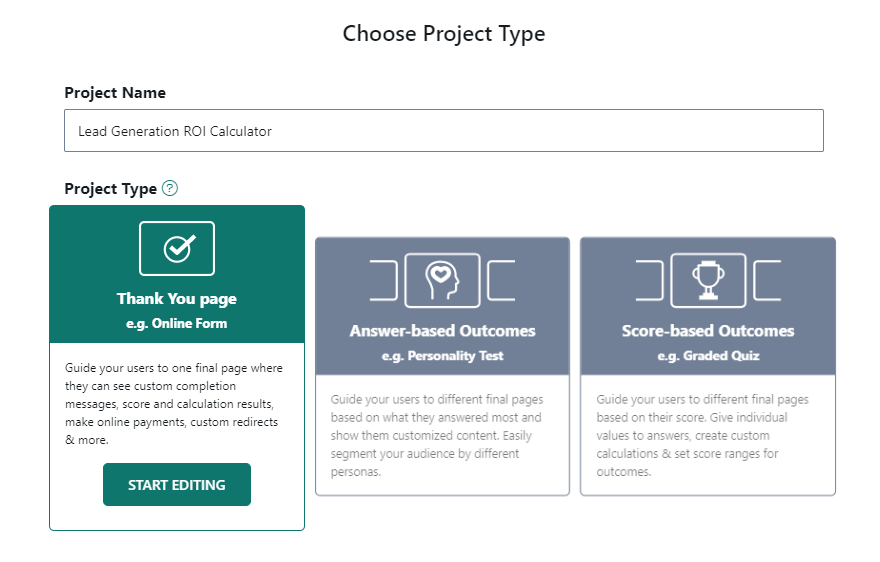
To kick things off, the initial step is to decide on a suitable name for your project. In my instance, I will choose "Website Cost Calculator" as the project name. Next, you'll need to select the appropriate project type, and for calculators, the "Thank You" page type is usually the best fit. This is due to the fact that calculators usually guide users to a final page where they can view their completion messages, score, calculation results, custom redirects, and other related information.

There are 2 ways to build custom calculator widgets in involve.me: a one size fits all calculator or an individual result page calculator.
The first one is your typical calculator that displays results on the final page. The second one is a little smarter - it can explain each result range. Smart calculators can display different pages based on the results.
For example, if a client ends up with a very high price proposal, you can direct them straight to your sales team. For lower budget clients, you can offer to sign up for a newsletter to keep up with seasonal sales and discounts.

involve.me template
Step 3: Create Custom Questions
Since the technical aspect of making website ROI calculators is extremely straight forward, let's start with the hard part: What questions are you going to ask?
Here I am creating a web development cost calculator, so my questions are based on the following factors:
Does the client need a logo? If so what kind?
What should be the content management system?
What type of website is he expecting? Is a tweaked template enough or are going fully custom?
How big of a website are we talking? Just a glorified homepage or a complex 10+ page e-commerce store? How complex is the website functionality?
Should the design be responsive?
Do they need help with Search Engine Optimization?
Does the website need to be shoppable?
What questions you ask and how much it adds to the final price is completely up to you, which is the main advantage of making your own web design cost calculator.
Now that you have figured out what questions to ask, it's time to drag & drop them in. There are many ways to ask questions.
You can list text answers as multiple choice, you can add a slider to indicate the number of pages or you can use image answer to show different types of logos you can make.
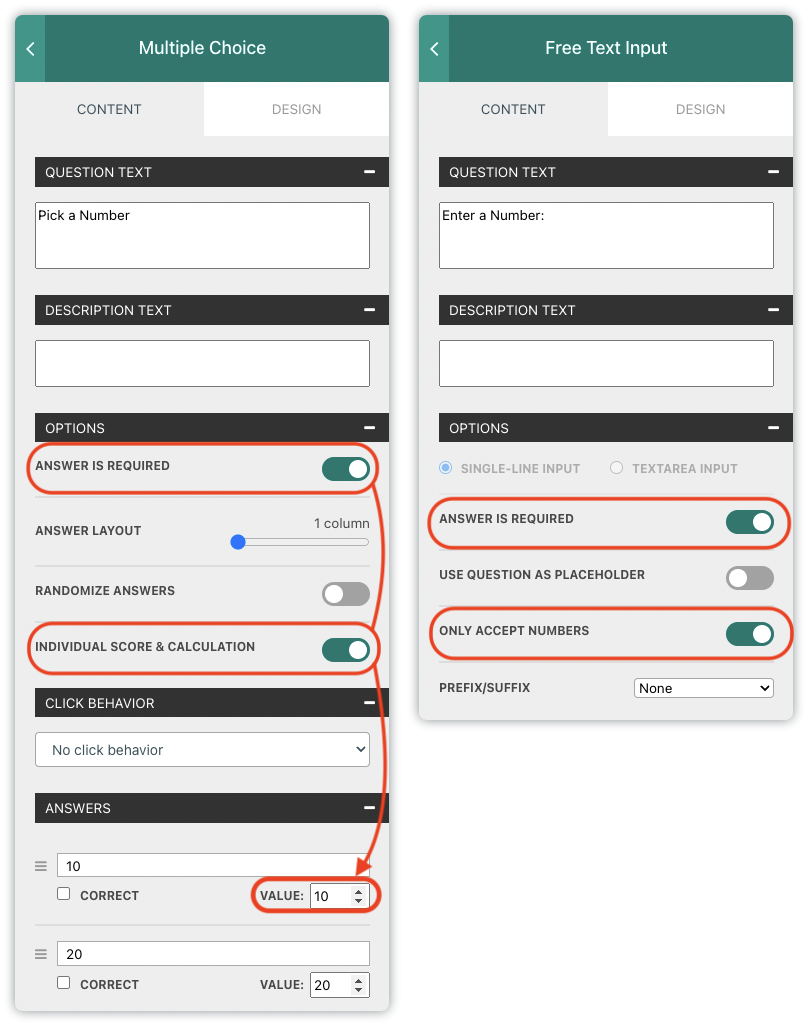
But if the client chooses words instead of typing in numbers, how do we calculate the price with that? In involve.me you can add a price tag to each selectable answer - tick “Individual score and calculation” and add prices to each answer to be able to calculate the price.

involve.me editor settings
Step 4: Build Formula
Once your questions are in, it's time to add a formula that takes the answers your clients picked and calculates the results.
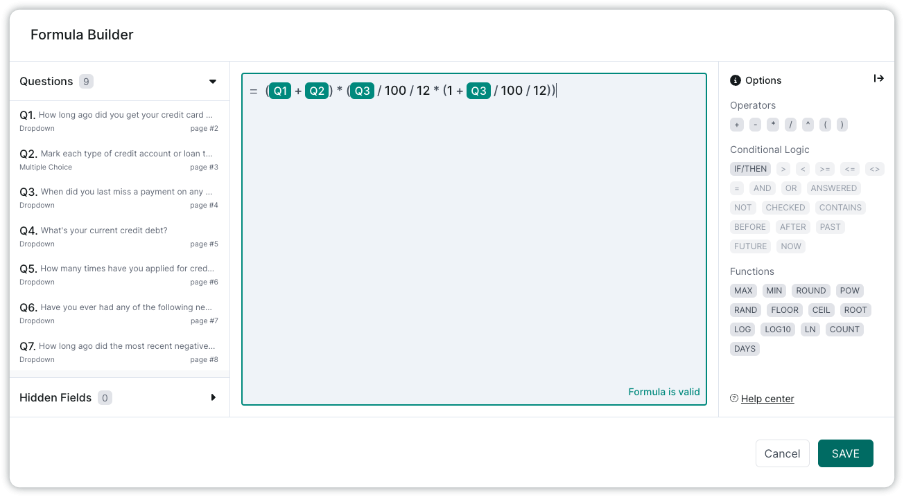
To add this formula, drag & drop the calculator icon into the last page of your website RIO calculator. Clicking “Open Formula Builder” will take you to another drag & drop editor - this one is for making formulas.

involve.me formula builder
On the left, you'll see all the questions - if you don't see some of the questions, that means there is no numerical value to count with. Go back to that question and tick “Individual score & calculation” to enter numerical values.
Step 5: Preview and Publish
Once your formula is done, you can either display the results as is, or you can use them in a payment widget - this is how you'd collect payments with custom pricing.
And that is how you make a website cost calculator.
Also, preview your design on multiple devices to make sure everything looks the way you intended it to. You can do that by clicking “Design Preview” and once there, it's a good idea to hit “Try it” to test if your formula works.
From here you can publish your website cost calculator and embed it straight away, but if you want to generate leads from having a calculator widget on your website, you should email gate the results.
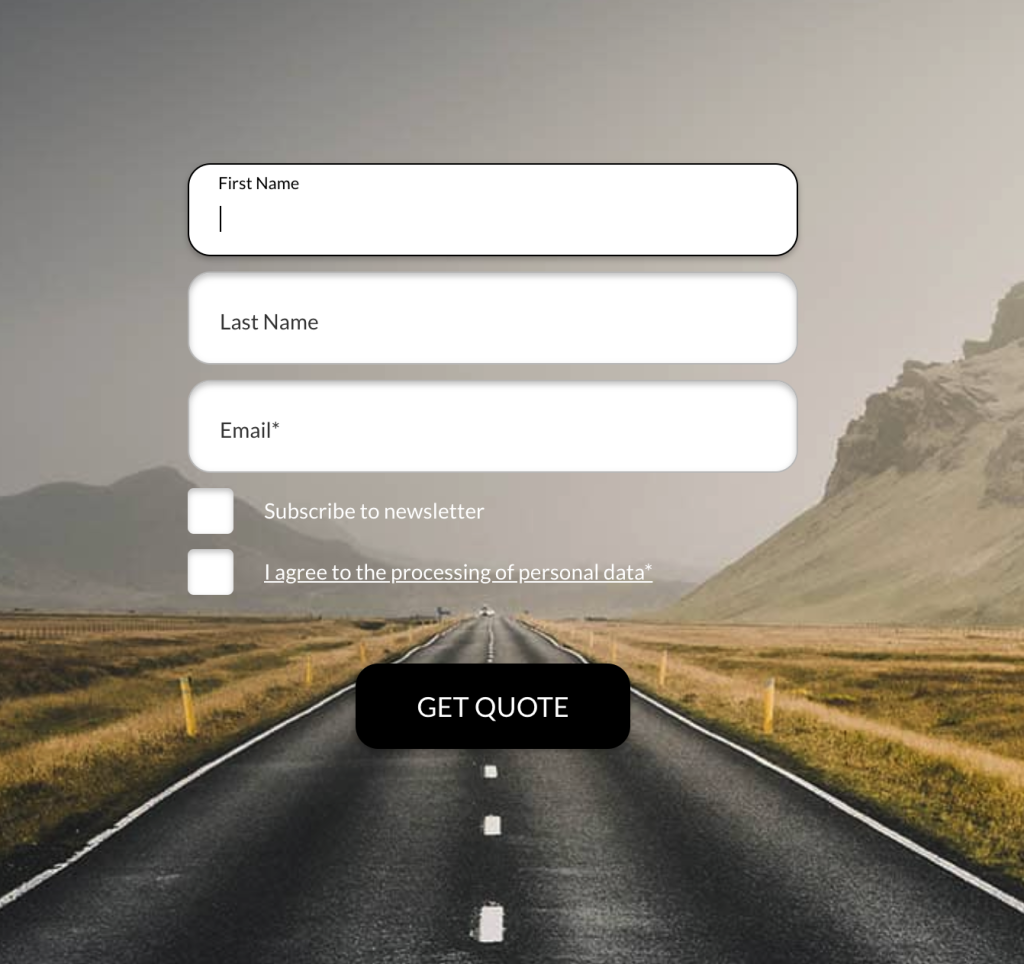
To do that simply drag & drop a contact form in just before the results page/s.

involve.me template page
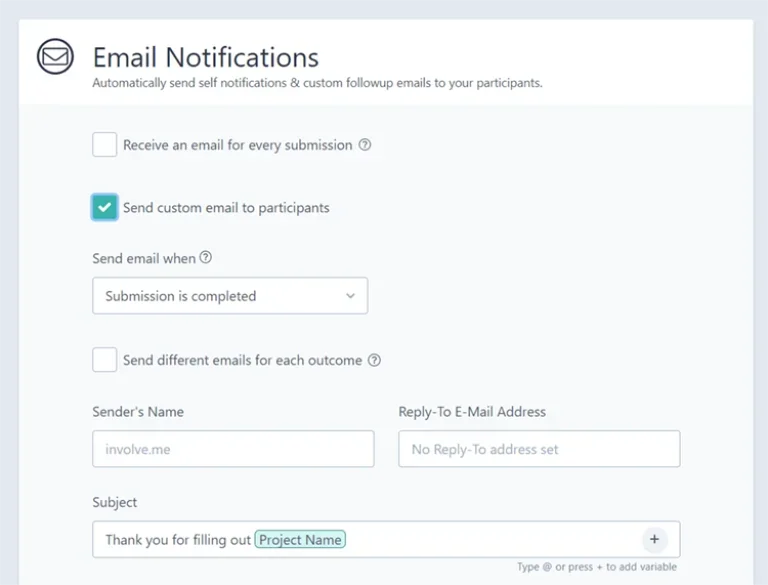
This neat trick also makes it possible to send emails straight from your calculator widget without any third-party tool . What you decide to send via those emails is completely up to you. You can use email to:
send booking links to schedule calls
send answer summaries
send confirmations that you’ve received the answers

Email notification option in involve.me editor
How to Embed a Price Calculator into a Website
There are two ways to get a calculator working on your website: embedding a calculator widget into an existing page or placing a link to a calculator page into a button on your page.
Embedding a calculator widget means inserting a calculator into a part of your website.
If you’ve never embedded anything into a website, it might sound complicated, but trust me, it’s not. All you have to do is grab a snippet that looks like this:

Source: involve.me embed screen
And copy paste it where you’d like your calculator to be.
To make your embed wider/narrower or taller/shorter, you can adjust the calculator embed dimensions in involve.me's editor.
The second way to use this calculator would be as a link that you can put in buttons or linked text. That way you can link directly to your calculator in emails, social media or customer support chat.
So that’s how to put a calculator on your website: embed it or link it there.
Effective Ways to Market Your Cost Calculator
Marketing your website cost calculator requires a strategic approach. Use a mix of these tactics to reach your target audience and promote the benefits of your calculator. Here are some effective ways to market your website cost calculator:
Social media: Use social media platforms such as Twitter, LinkedIn, Facebook, and Instagram to promote your website cost calculator. Share information about your calculator and how it can benefit potential customers.
Email marketing: Send out newsletters to your subscribers highlighting your website cost calculator. Make sure the email is personalized and includes a clear call-to-action.
Paid advertising: Use paid advertising such as Google Ads, Facebook Ads, or LinkedIn Ads to promote your website cost calculator. You can target specific audiences and track the performance of your ads.
Content marketing: Create blog posts or videos that explain the benefits of your custom website cost calculator and how it works. Share the content on your website and social media channels to attract potential customers.
Collaborations: Partner with other businesses or influencers in your industry to promote your website cost calculator. This can help you reach a wider audience and build trust with potential customers.
Website optimization: Make sure your website is optimized for search engines by including relevant keywords on your website project calculator page. This can help potential customers find your calculator when searching for website costs online.
Referral program: Offer a referral program to your existing customers, encouraging them to share your free website cost calculator with their network. This can help increase the reach of your calculator and attract new customers.
Final Words
Form gated calculators are a great way to capture segmented leads and speed up your sales cycle. Making your own web design project calculator gives you full design and functionality freedom. You add your own price tags to each question and make your own custom formula. With tools like involve.me, you can make a smart calculator that can direct people to different subpages based on their results or send them their results via email automatically.