Embedding a form can significantly enhance interaction with visitors, enabling activities such as gathering feedback and capturing leads.
Google Forms is particularly favored for its simplicity and seamless integration with other Google applications. This article will provide a step-by-step guide on how to embed Google Form into website, ensuring you can efficiently gather the information you need.
Additionally, we will discuss the limitations of using Google Forms and explore an alternative to embed a google form that offer greater customization and advanced features.
Google Forms too limiting?
involve.me is a powerful no-code solution to build multi-step forms that integrate quiz, survey, and calculator elements
How To Embed Google Forms in a Wordpress Website
To embed a google form on your website, just follow these 9 simple steps:
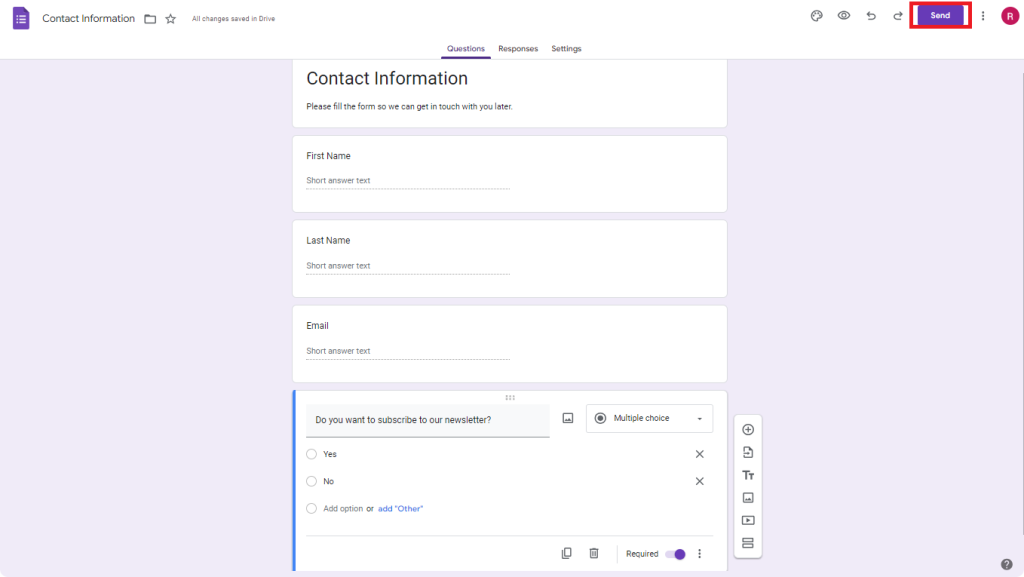
Go to the top of your screen, and click the button that says ‘Send’.

Source: Google Forms
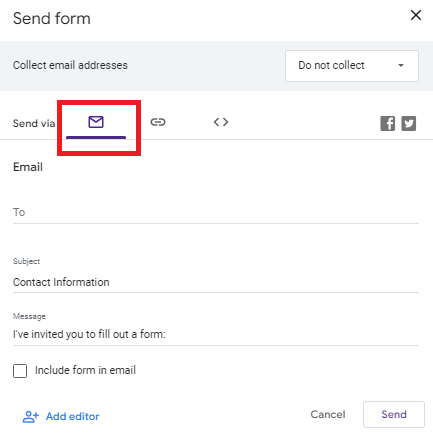
You will then get to a screen which gives you three different options for embedding your form.
The first option allows you to send your form in an email. Simply enter the email addresses that you want to send the form to and it will do that for you.

Source: Google Forms
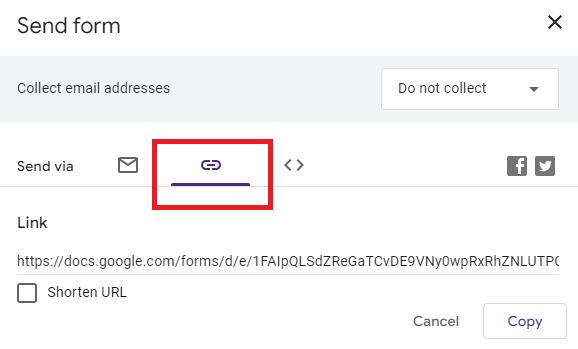
The second option allows you to copy and paste a URL to embed your form as a link to different places.

Source: Google Forms
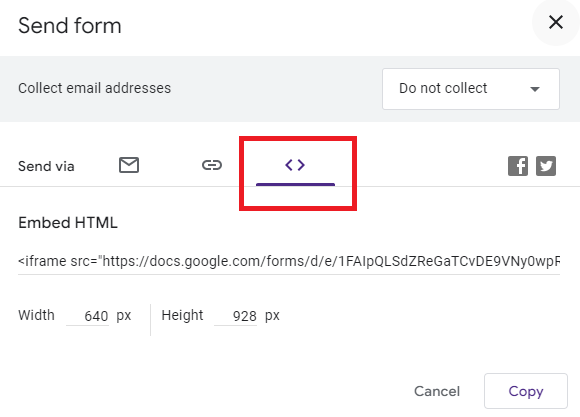
2. Click on the < > icon. Here you get an iframes code that you can copy and paste into your website.This is the easiest way to embed google form in HTML. You can also change the width and length of the form in this window.
3. Copy the embed code displayed.

Source: Google Forms
4. Head over to your Wordpress website.
5. Either create a new page or click on the + button at the top left corner of your screen.
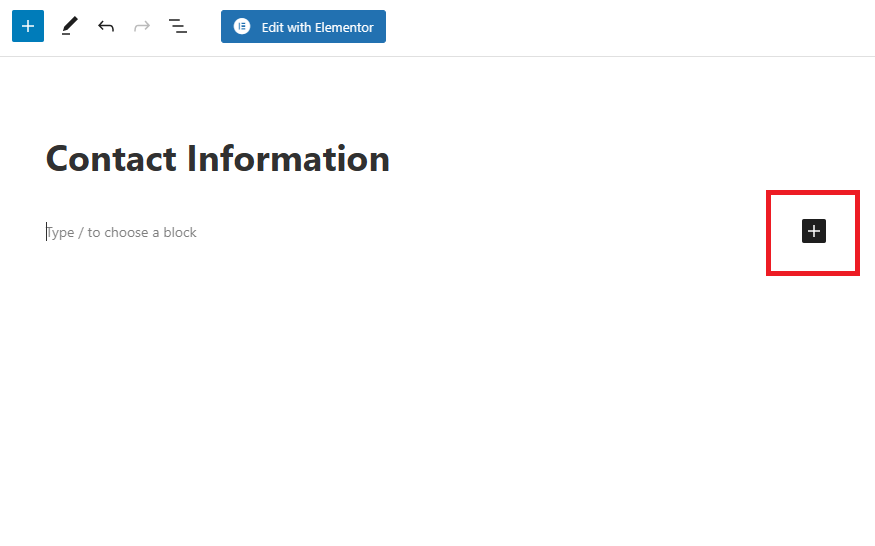
6. Once in the editor, press the + button that is on the page.

Source: Wordpress
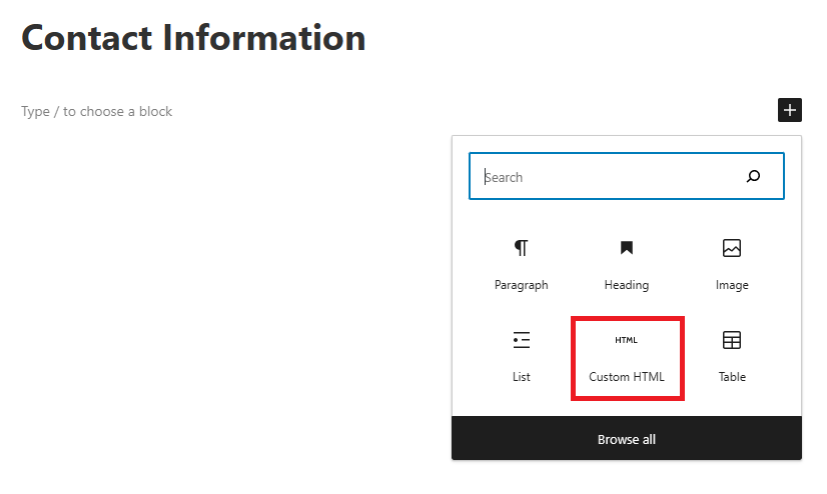
7. After pressing the + button, a pop up window will appear where you will need to select custom HTML.

Source: Wordpress
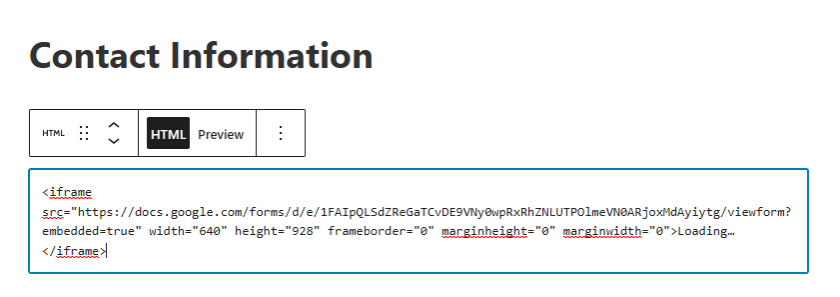
8. Paste the iframes embed code you copied from Google Forms into the HTML text box. This is how you embed a google form in a website using custom HTML.

Source: Wordpress
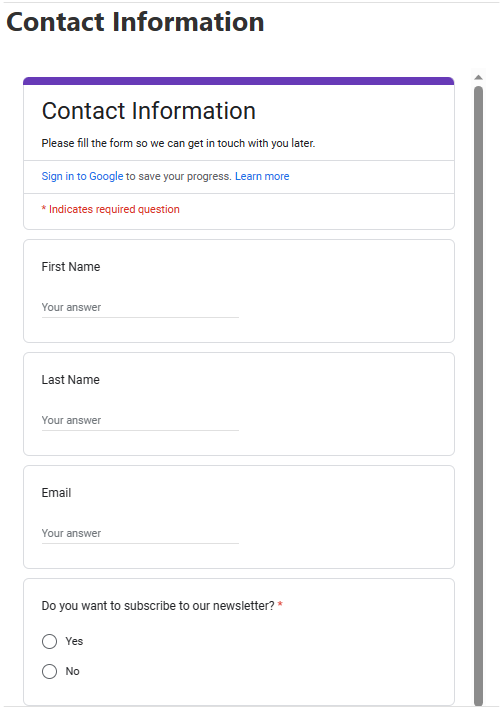
9. Click on ‘Preview’ to see how your form looks on your Wordpress website.

Source: Wordpress
So now when you publish your post and you view it, you will see your embedded google form in website format working perfectly.
Drawbacks: Embedded Google Form in a Website
While Google Forms is a convenient and efficient tool for collecting data directly from your website, there are several limitations that you might encounter.
Here's a deeper look at the constraints that come with using Google Forms:
Limited Customization
Although it's easy to embed a google form, you're limited when it comes to styling and design. Google Forms offers a basic level of customization, allowing you to choose different colors and fonts, and to add images or videos. However, the scope for aesthetic and functional customization is relatively restricted.
For users looking to match the form precisely with their brand identity or to create a more unique user interface, these limitations can be significant. The forms have a standard layout and design, with minimal options to modify the user interface or enhance the form's interactivity and responsiveness.
Integration Issues
While the ability to embed google form in HTML is helpful, integrating with CRMs or marketing platforms is limited. This can hinder the automation of data flows from forms into other business systems, potentially requiring manual data transfer or the use of additional tools to bridge the gap.
User Experience
Google Forms are straightforward, but this simplicity comes at the cost of engaging, interactive elements that could enhance user experience. The lack of dynamic content such as conditional logic (which changes what the user sees next based on their answers) or interactive elements can make forms feel static and impersonal.
Additionally, an embedded google form is functional, but not always responsive. Google forms embedded in website pages can load slowly or render inconsistently across browsers, reducing the overall user experience.
For example, a form that looks neat in Chrome may appear broken in Safari. This is why a simple google form website embed may not be the best fit for mobile-first or design-heavy websites.
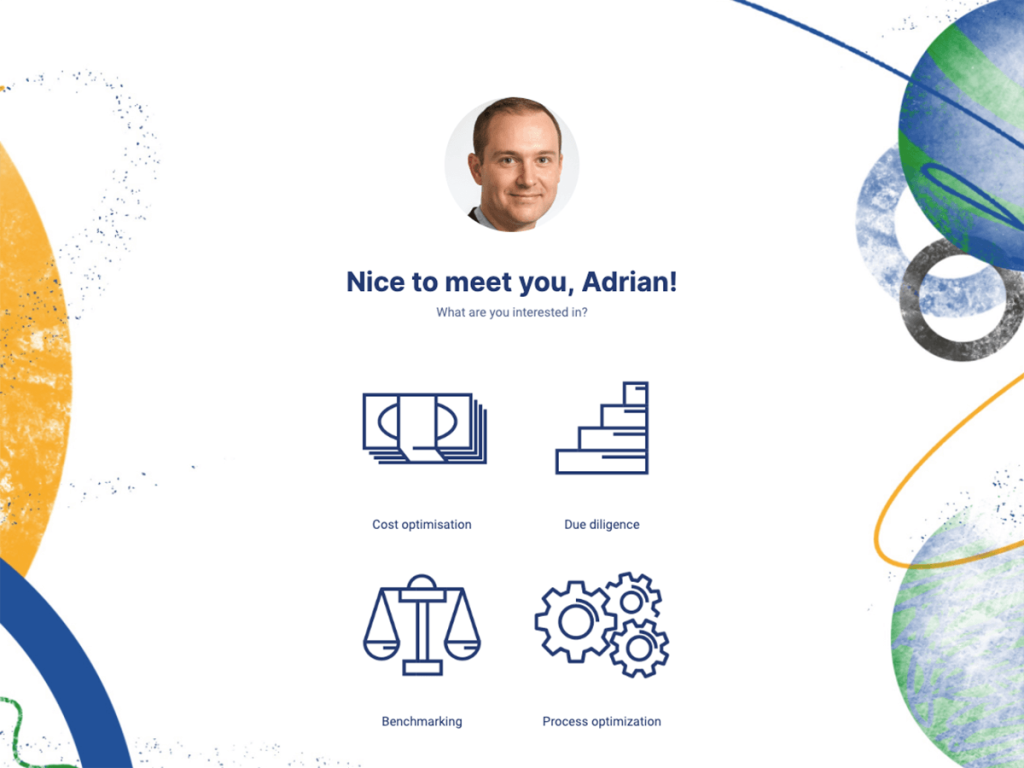
The most incomparable feature of involve.me is that you are able to mimic a conversation with your customers more than a Google Form can.
While Google Forms only allows you to list your questions, involve.me guides you through a set of questions with the ability of having multiple pages in your project. This creates more of a conversation with your audience rather than a long list of questions.
An Excellent Alternative to Embed Google Forms: involve.me
When the limitations of Google Forms don't meet your project's needs, it is important to explore alternatives. involve.me is one such alternative that allows users to create not just forms but also quizzes, surveys and calculators.
It is designed to engage users deeply and gather more insightful data through personalized interactions. This platform stands out from Google Forms primarily due to its powerful features, such as advanced customization, payment Integration, automatic follow-ups, built-in analytics, AI form generator and much more.
How To Embed an involve.me Form in WordPress
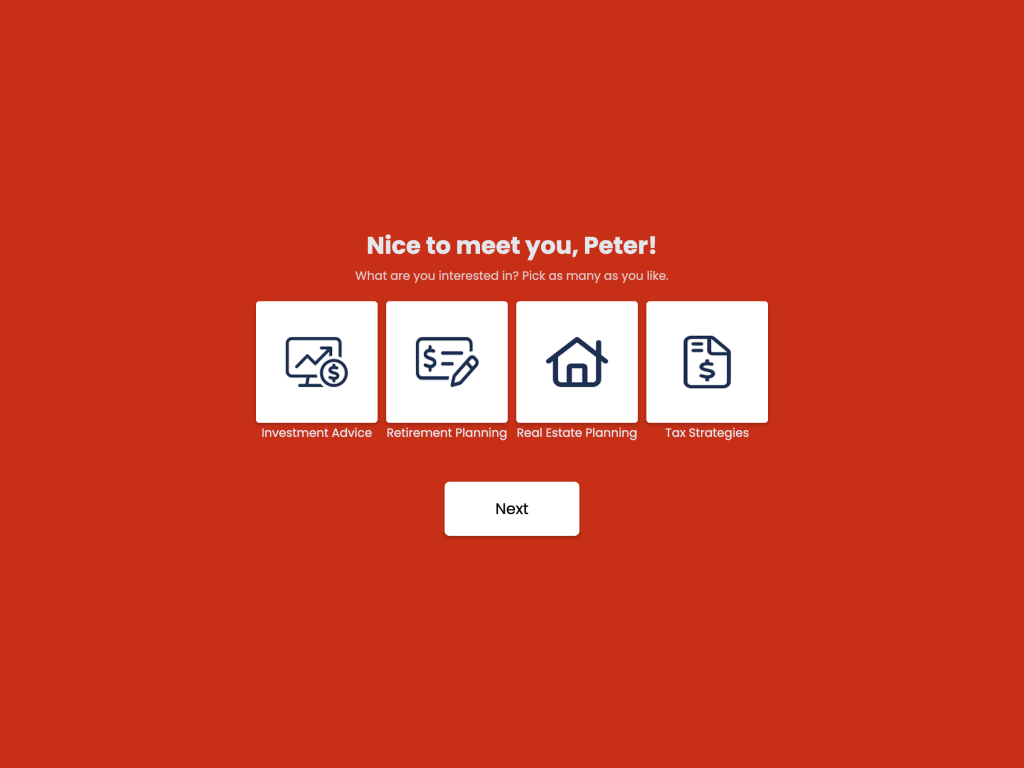
Use the drag-and-drop builder to set up your form or choose from pre-designed templates.
Create Your Own Online Forms
Get Started with 350+ Templates
You can also create free online forms using involve.me AI form generator.
Create your own online forms using AI
Just paste your URL and click generate.
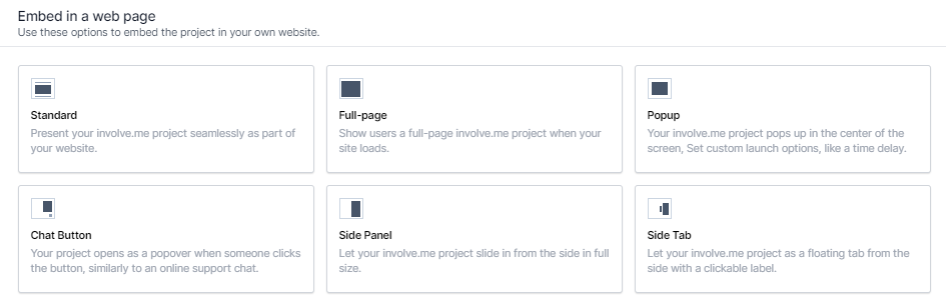
Once your form is ready, publish it. You have 6 options when it comes to embedding your involve.me project into your WordPress. You can either do it in a standard form, as a full page, as a pop up, chat button, side panel and side tab.

Source: involve.me app
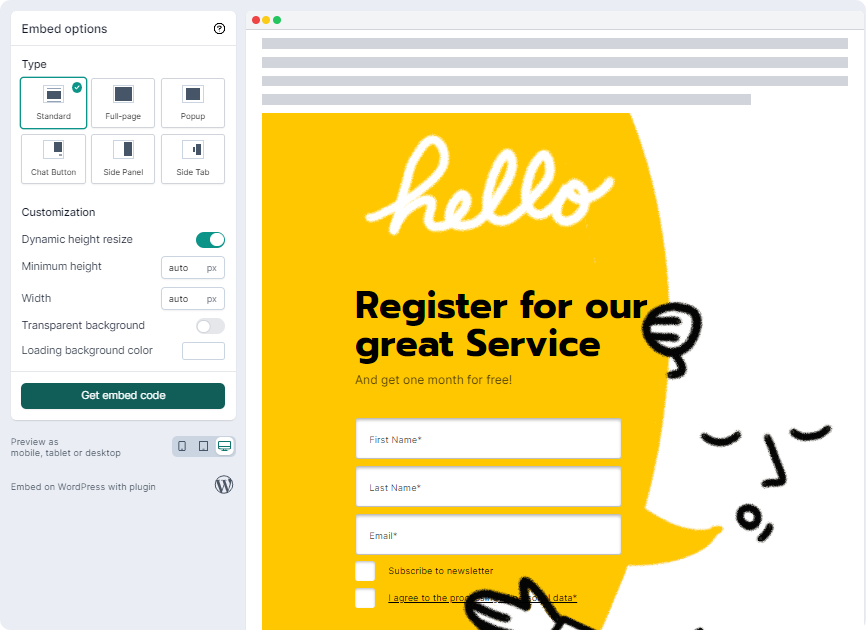
Here I will show you how to do it in the standard way.

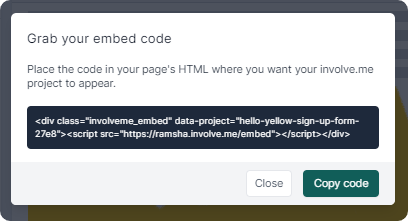
Once you have created your form using involve.me’s pre-built form templates, locate the form's unique embed code in the 'Share' or 'Embed' section and copy it.

Source: involve.me app
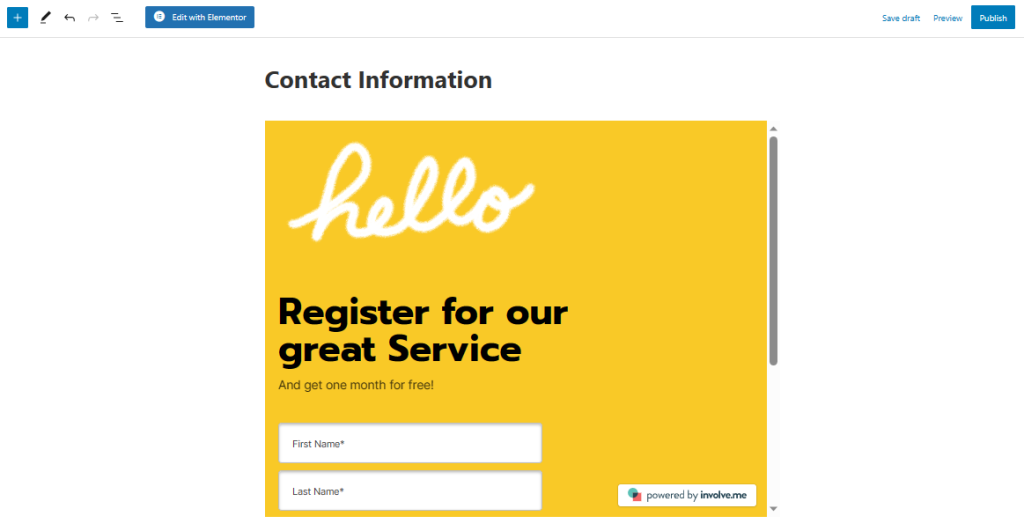
Now, switch to your WordPress site and use the WordPress block editor to insert the form code snippet. Switch to the text editor mode, click on the 'Widget' tab, select 'Custom HTML', and paste the code.

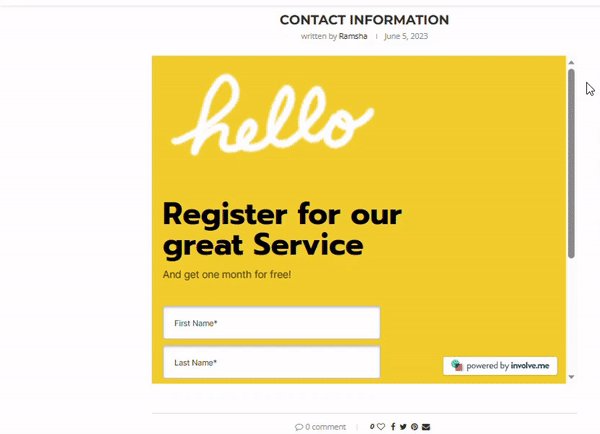
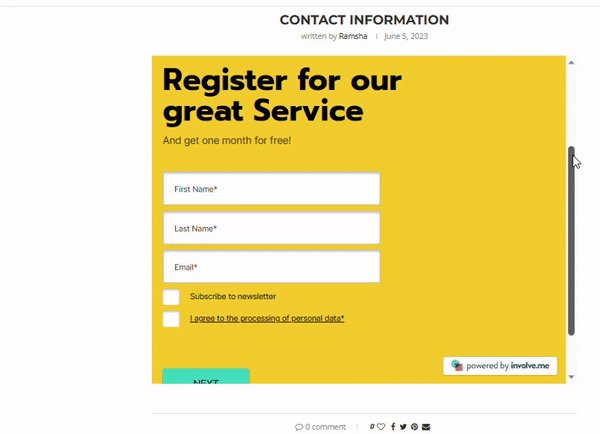
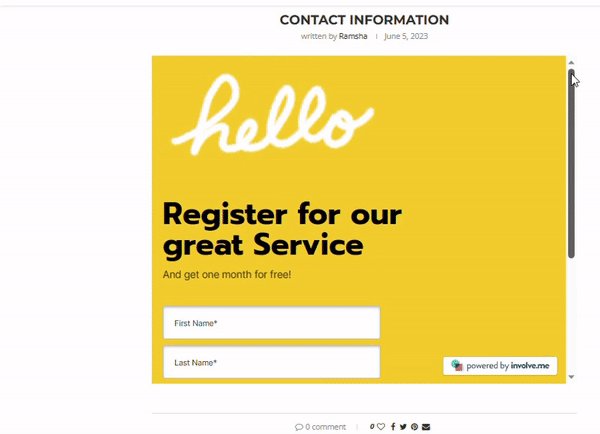
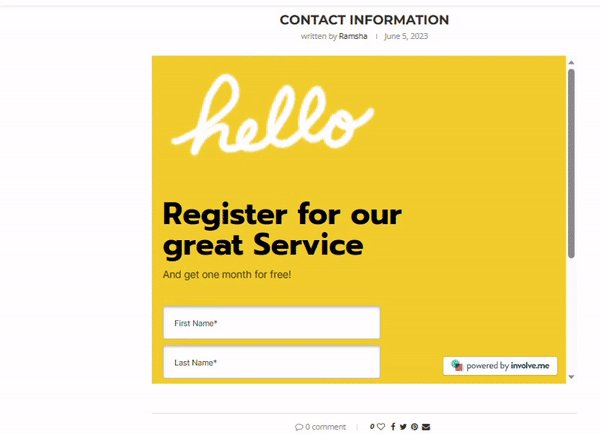
Then, when you preview or publish your WordPress page, your involve.me form will look bright, unique, and majestic.

Wrapping Up
So that was our guide on “How to embed google form in website”.
As you can see, involve.me is a much better tool to use if you are looking for more customized design features as well as a more responsive platform that is easier to embed into your website for different types of purposes.
You can be sure that your contact forms will look incredible no matter what browser or technology you are viewing it from. Most importantly, it will stand out and capture your user's attention! and it doesn't require any coding skills from your side!
Now it's your turn, start creating now an interactive form with involve.me!
Frequently Asked Questions
1. How Do I Get Google Forms Embedded in Website Content?
To get Google Forms embedded in website content, go to your Google Form, click the “Send” button, choose the < > embed option, copy the iframe code, and paste it into your website’s HTML or content editor.
2. What is the Easiest Method for Google Form Website Embed?
The easiest method for a Google Form website embed is using the built-in iframe code Google provides. This lets you display the form directly on your webpage without needing a plugin or third-party tool.
3. How to Embed a Google Form into a Website Without Coding?
Use website platforms like WordPress or Wix that support drag-and-drop editors with custom HTML blocks. Paste the form’s embed code into a “Custom HTML” block and you're done.
4. How to Embed Google Form in HTML Pages Manually?
To learn how to embed Google Form in HTML, open your form, click “Send,” choose the embed option (< >), then copy and paste the iframe code into the body section of your HTML page where you want the form to appear.
5. How to Embed Google Forms into Websites with Mobile Responsiveness?
If you're looking for tips on how to embed Google Forms, especially for mobile-friendly sites, ensure the iframe code is placed within a responsive container or styled with CSS to adapt to smaller screens.